The Most Important Developer Skill

One thing that drives me crazy in this field is how some folks think it’s a weakness to look something up. While you should spend time deepening your knowledge of your chosen tech stack, you aren’t going to be able to learn everything. Even if you do, it’s going to change. The last time I checked, software development was about solving problems, not feeling smart. Therefore, my “must-have” developer skill is resourcefulness.
When I say “resourcefulness,” I mean the ability to find solutions to the problems you run into in your day-to-day work. Resourcefulness is different from learning new technology. You aren’t going to watch a Pluralsight video to remember the LINQ GroupBy syntax, but you might if you’re learning LINQ for the first time. Both skills are valuable, but there’s a difference.
It’s essential that you know when to hit the proverbial books. You’ll learn three tips to become a more resourceful developer in this post.
Read the Docs
The first thing many developers do when they don’t know something is to hit up their favorite search engine and go to town. While there’s no shame in searching the web, it should be a last resort.
When I started developing web applications, web searching was the main way to find solutions. There weren’t many well-written docs sites. Then Stack Overflow came along and made web searching much more productive. Stack Overflow was the defacto documentation for many technologies. Now, my first move when I need to figure something out is to hit up the docs.
We are so lucky nowadays to have top-tier developer resources. We live in a golden age of free knowledge. Companies like Microsoft, Amazon, and Google have whole teams dedicated to creating and maintaining their docs. It’s fantastic, and I don’t know why more people don’t use it.
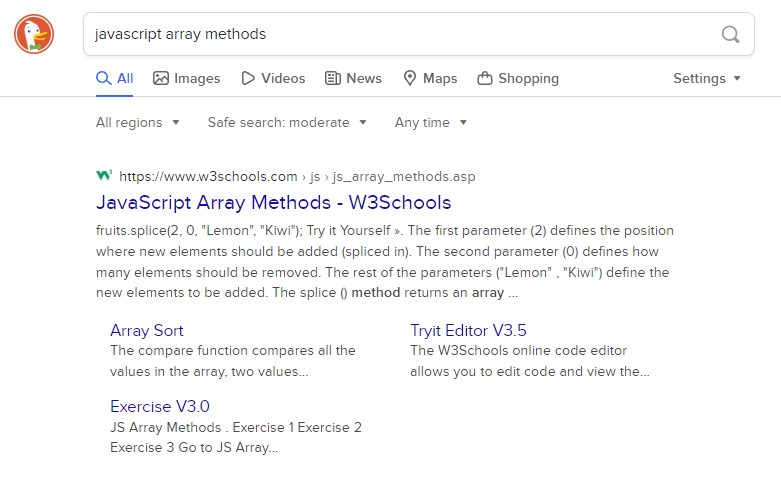
To illustrate why web searching is not ideal, let’s search for JavaScript array methods. I generally use DuckDuckGo. The first result is a link to www.w3schools.com. w3schools is not a good resource, but somehow, they top many web searches.

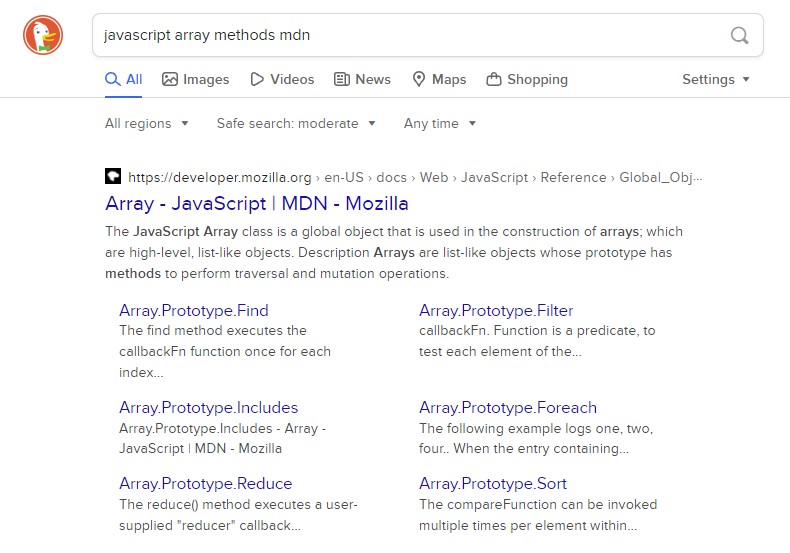
A far better resource for anything related to the base web platform (JavaScript, HTML, and CSS) is the Mozilla Developer Network (https://developer.mozilla.org/en-US/) aka MDN. Their descriptions are more detailed and accurate than anything you’ll find on w3schools. Instead of random searching, I’d start there. Even if I do a web search, I’ll often add “mdn” (or a “site:developer.mozilla.org” if you like typing) to my search query, so the MDN comes up first.

Here are some other excellent docs sites you should have bookmarked if you work with these platforms. It’s not an all-inclusive list, so you might have to do some digging for your preferred tech stack.
JavaScript/CSS/HTML - https://developer.mozilla.org/en-US/
Angular - https://angular.io/docs
React - https://reactjs.org/docs/getting-started.html
Typescript - https://www.typescriptlang.org/docs/
Anything Microsoft - https://docs.microsoft.com/en-us/
—> Azure — https://docs.microsoft.com/en-us/azure
—> ARM/Bicep - https://docs.microsoft.com/en-us/azure/templates/
—> ASP.NET Core - https://docs.microsoft.com/en-us/aspnet/core
—> Entity Framework Core - https://docs.microsoft.com/en-us/ef/core/
Read the Source
Most of the tools, libraries and frameworks we use to make software are open source. Sometimes it’s easier to dig past the docs and look directly at the code. If you can’t find what you need in the docs, head over to the relevant Github repo. There’s a good chance that you can dig into the code and find what you need (or a bug you can fix). Look for examples, wiki docs, and unit tests. You can learn a lot about a framework by looking through its unit tests.
Sometimes, you can also find repos of examples. When building ARM or Bicep templates, it’s a good idea to start from an existing template. Microsoft has a whole repository of starter templates: https://github.com/Azure/azure-quickstart-templates/
Related to looking at Github repos, you can also rely on the super hacking technique of viewing the website’s source. When I learned the Azure DevOps API, I found it easier to F12 and watch the API calls from the Azure DevOps website than fish through the documentation to find the call I needed.
It’s also an excellent way to find bugs. I ran into a showstopper Azure DevOps bug. I put in a report, and they couldn’t find the issue. I opened dev tools and found the exact line of code that blew up. I added that information to my bug report, and the Azure DevOps team fixed it in a week.
Build Something Small First
If you’re having trouble getting something to work, build a scaled-down version to prove the concept. Trying to get the whole machine to work can bog you down. Scale down, make it work, and integrate it back into your primary codebase.
Additionally, if you’re making something complicated, start with something simple first. I see too many developers try to do everything at once and run into roadblocks (especially on front-end projects). Scale back your solution, build something simple that works, and then evolve it to something complex. If you trip up along the way, you can at least fall back to something that functions.
Conclusion
Too many developers are scared to admit they look things up. It’s like some pointless badge of honor not to use resources. Resourcefulness is a real developer superpower. I’ll take a junior dev who knows how to figure it out over a senior developer who’s too proud to look it up every day of the week. I’d rather spend 5 minutes looking something up than 2 hours trying to remember it, and so should you.